How to Use HTML Codes in SocialVillage?
In this post you will be get familiar with how to use HTML codes in your posts. HTML tags make a resource perfect and it is also search engine friendly, but be careful when using these codes cause if you leave any "Symbol" then your post will look bad.
Hello Friends,
I am giving here the details about allowed HTML tags for SocialVillage. When new members are posting, they facing such type of problems about using HTML tags. I think it will be very helpful to the New members as well as former members of SocialVillage.
HTML tags are helpful for making a article beautiful. Not only this but HTML tags attract visitors to the posts. If you post 100 articles without HTML or optimization then it cannot attract any visitor but if you post 1 article with correct HTML tag and optimization then it can attract 1000 visitors.How to give BOLD tag or KEYWORD in your post
Bold tags are given to attract search engines. It is also known as "KEYWORD" means the main or attractive words and search engine friendly words should be "Keywords".
Example:SocialVillage is one of the <b>best website of India</b>.
In this site you can get <b>latest Updates in India</b>.
The Result will be:
Orissa spider is one of the best job website of India.
In this site you can get latest Updates in India.
Important Notes:
* Making same word as keywords for more than one time not allowed.
* Excessive keywords not allowed.
* Keyword should be a meaningful and search engine friendly word.How to give Heading or <H> tags in your post
Headings or H tags are generally used in Resources to attract visitors and make the resource good looking. In SocialVillage basically 2 types of Head tags needed such as <H2> and <H3>.
You should give <H2> tags in your main heading and for the other headings you should use <H3> tags. This is an example of <H2> and <H3> tags.
Example:<H2>About SocialVillage</H2>
SV is a great website with lots of information about India. You can
get many things from this site like Best places, updated news,
movie reviews, famous personalities and many more.
<H3>Resources Section of SV</H3>
In Resource section of SV you can find information of many tourist
spots in Orissa. You can also get best hotels near the tourist spots,
accommodation facility in those places and traveling information to the places.
The Result will be:About SocialVillage
SV is a great website with lots of information about India. You can
get many things from this site like Best places, updated news,
movie reviews, famous personalities and many more.Resources Section of SV
In Resource section of SV you can find information of many tourist
spots in Orissa. You can also get best hotels near the tourist spots,
accommodation facility in those places and traveling information to the places.
Important Notes:
* Don't use H1 tags anywhere in your post.
* Give proper description after H2 or H3 tags.
* Don't use excessive Head tags in your post.How to give List tag or <LI> tags in your post
<LI> tag is generally used to make a list in your posts. This tag is generally starts with <UL> tag. Let us take an example to know the use of this tag.
Example:<UL>
<LI>Shirt</LI>
<LI>Jeans</LI>
<LI>Trousers</LI>
</UL>
The Result will be:How to give Italic tag or <I> tag in your post
<I> tag is used to make a word or a sentence to Italic. Let us see a example of <I> tag to understand it and its use clearly.
Example:SV is an <I>online portal of India</I> State.
The Result will be:
SV is an online portal of India State.How to give Linking tag or <A HREF=''> tag in your post
You can give link a word to a page of SocialVillage by using this <A HREF=''> tag. It is very useful to make linking between many pages which increases the page view. Let us see an example to understand it better and can able to use it in posts.
Example:Konark is famous for its beautiful
<a href="/resources/2551-Konark-The-Beauty-Orissa.aspx"
target="_blank">Sun Temple</a>.
The Result will be:
Konark is famous for its beautiful Sun Temple.
Important Notes:
* No need to use target="_blank" if you are giving link to a post of SocialVillage.
* You can give links to other webpages, but target="_blank" should be used.How to add Picture in your post
You can add pictures and many attachments in your post which increases the quality of your posts. Let take some examples to know "How to add Attachments and Photos in your Posts".
If you want to add Photo to your Post then follow the given simple steps.
Step-1
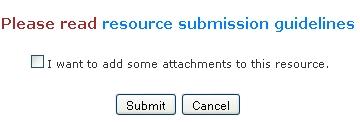
When you complete the Resource writing in the below position you can see like this.
Then put a "✓" mark or check mark in this box and click the "Submit" Button.
Step-2
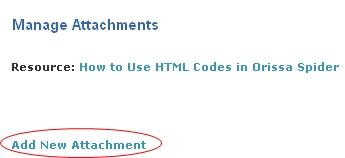
Then you can see a page like this.
Click on the "Add New attachment" option.
Step-3
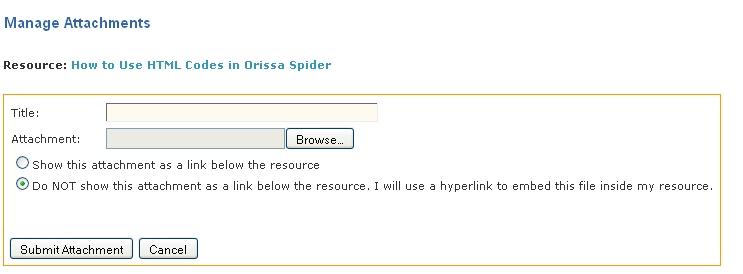
Then you can see a page like this.
Then upload your photo or any file by the help of the "Browse" Button.
Then give the Title in the title box and click the "Submit Attachment" Button.
Step-4
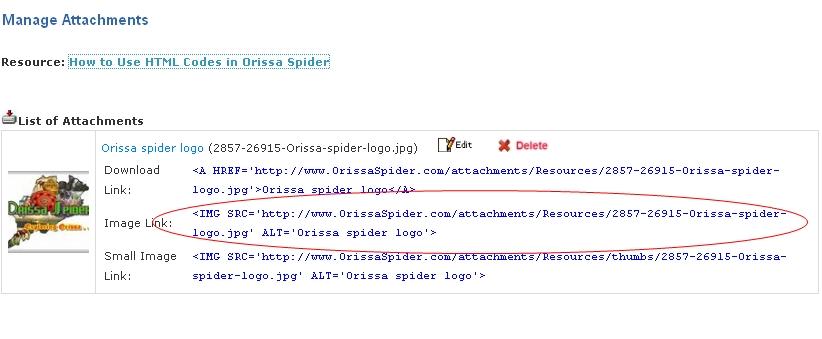
Then you can see a page like this.
Then Copy the second image code.
Then open your post and click the "Edit" option.
Then paste the image code in your post where you want to display in your post.
Then click the Submit button.
Then you can see the photo is added to your post.
You can also paste the picture in the left and right alignment in your post.
Let take some example to understand it and know how to use it.
Code to paste the picture in the Left position in your post
First you copy the image link and paste where you want to display.
Then use this style="padding:5px" align="left"code in your post.
Let take an example to know how to use it.
Example:
<IMG SRC='https://www.socialvillage.in/images/logo.png'
ALT='SocialVillage logo'>
When we add the code to this image code it will be:
<IMG SRC='https://www.socialvillage.in/images/logo.png'
style="padding:5px" align="left" ALT='SocialVillage logo'>
The Result will be:
Code to paste the picture in the Center position in your post
First you copy the image link and paste where you want to display.
Then use this <center>code in your post.
Let take an example to know how to use it.
Example:
<IMG SRC='https://www.socialvillage.in/images/logo.png'
ALT='SV logo'>
When we add the code to this image code it will be:
<center><IMG SRC='https://www.socialvillage.in/images/logo.png'
ALT='SV logo'></center>
The Result will be:
Code to paste the picture in the Right position in your post
First you copy the image link and paste where you want to display.
Then use this style="padding:5px" align="right"code in your post.
Let take an example to know how to use it.
Example:
<IMG SRC='https://www.socialvillage.in/images/logo.png'
ALT='SV logo'>
When we add the code to this image code it will be:
<IMG SRC='https://www.socialvillage.in/images/logo.png'
style="padding:5px" align="right" ALT='SV logo'>
The Result will be:






Hello,
These are really nice and helpful to us.
Thank You Mr Ardhendu Nareayan Rout to post it here. Ar first some of the tags from the above given list where not known to me but I came to know about many new things now. This will surely help me to write better resources here in Orissa Spider as well as other spider websites and improve the quality of my articles.
I also hope that the other members of this website see this one and write their articles according to this guidelines and this will help many new members who are almost aware of this kind of tagging. This is the most well organized thing to make one understand.Thanks a lot again.